Introduction:
HTML5 is the fifth major revision of the core language of the World Wide Web, HTML. HTML4 became a W3C Recommendation in 1997. HTML grew hardly at all in next eight years. In 2004 Apple, Mozilla and Opera formed Web Hypertext Application Technology Working Group (WHATWG) and started working on new version of HTML. Then in 2006 W3C took note of these developments and indicated an interest to participate in the development of HTML5. WHATWG allowed the W3C to publish the specification under the W3C copyright. Since then, both groups have been working together. Main goals of WHATWG include media independence (reducing plug-in dependency), clear documentation of browser behavior, developing new practical features to reduce the complexity and of course backward compatibility.
Enhancements:
1.Structure and semantics
2. Embedded Content and Multimedia
3. DOM APIs
4. Forms
5. Repetition model.
1. Structure and Semantics
a) Structure
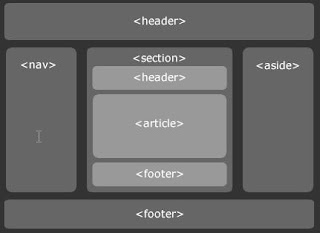
Even well-formed HTML pages are harder to process than they should be because of the lack of structure. You have to figure out where the section breaks go by analyzing header levels. Sidebars, footers, headers, navigation menus, main content sections, and all the individual stories are marked up by the div element. HTML 5 adds new elements to specifically identify each of these common constructs.
• section
• header
• footer
• nav
• article

b) Semantics
HTML 4 has five different inline elements to represent subtly different variations of computer code: var, code, kbd, tt, and samp. However, it doesn't have any way to indicate such basic qualities as time, numbers. HTML 5 aims to rectify this imbalance between techies and normal writers with several new inline elements.
mark
The m element indicates text that is "marked" somehow but not necessarily emphasized. You can imagine it as being like highlighted passages in a book. The canonical use case is Google's cached pages. When you follow a link to the cached copy, the search terms are marked. For example, if you searched for "Egret", then a cached Google page might be marked up like this
The Great <mark>Egret</mark> (also known as theAmerican <mark>Egret</mark>)
is a large white wading bird found worldwide.
The Great <mark>Egret</mark> flies with slow wing beats.
The scientific name of the Great <mark>Egret</mark> is <i>Casmerodiusalbus</i>
Time
The time element indicates a specific moment in history, such as 5:35 P.M., EST, April 23, 2007. For example
<p>I am writing this example at
<time>5:35 P.M. on April 23rd</time>.
</p>
The time element helps browsers and others recognize times in HTML pages. It doesn't require any particular format for the element's content. However, each time element should have a datetime attribute that includes the time in a more machine-recognizable form, like this
<p>I am writing this example at
<time datetime="2007-04-23T17:35:00-05:00">5:35 P.M. on April 23rd</time>.
</p>
Machine-readable times are potentially useful for search engines, calendar programs, and the like.
Meter
The meter element represents a numeric value in a specified range. For example, you can use it for salaries, percentage of the French electorate that voted for Le Pen, or test scores. Here, I use meter to mark up some data I got from a Google programmer at Software Development 2007:
<p>An entry level programmer in Silicon Valley
Can expect to start around <meter>$90,000</meter> per year.
</p>
The meter element helps browsers and other clients recognize amounts in HTML pages. It doesn't require any particular format for the element's content. However, each meter element can have up to six attributes offering information about this amount in a more machine-recognizable form.
- value
- min
- low
- high
- max
- optimum
<p>Your score was
<meter value="88.7" min="0" max="100" low="65" high="96" optimum="100">B+</meter>.
</p>
This indicates that the student's score was 88.7 out of a possible 100. The lowest possible grade was 0, but the lowest actual grade anyone got was 65. The highest grade anyone got was 96, although of course the ideal score was 100. User agents can display this information using some sort of meter control or give the extra data in a tooltip, but most will probably style it like any other inline element.
HTML5 meter may look like
HTML5 meter may look like
Progress
The progress element represents the state of an ongoing process, like the progress bar in a graphical user interface (GUI) application. For instance, it can show you what percentage of a file is downloaded or how far you are into a movie. This progress control says that a download is 33% complete:
<p>Downloaded:
<progress value="1534602" max="4603807">33%</progress>
</p>
The value attribute shows the current state of the operation. The max attribute shows the total amount toward which the progress is moving. Here the element indicates that 1,534,602 bytes out of a total 4,603,807 bytes have been downloaded.
You can display indefinite progress bars by omitting the max attribute.
You should use the JavaScript language to dynamically update the progress bar as the operation continues. Statically, this element isn't very interesting.
Sample progress bar may look like
2. Embedded Content and Multimedia
HTML5 video and audio:
One of the main goals of HTML5 is to reduce the need for proprietary plug-in-based rich internet application (RIA) technologies such as Adobe Flash and Microsoft Silverlight. Currently there is no standard format to embed video on web. HTML5 video is intended to become the new standard way to show video online, but to do so it’s required to specify at least one video format that all the browsers should support in video format.
Default video format debate:
The Default video format should be selected based on
- Good compression and video clarity.
- Decode processor usage.
- Should be royalty-free
“It would be helpful for interoperability if all browsers could support the same codecs. However, there are no known codecs that satisfy all the current players: we need a codec that is known to not require per-unit or per-distributor licensing, that is compatible with the open source development model, that is of sufficient quality as to be usable, and that is not an additional submarine patent risk for large companies. This is an ongoing issue and this section will be updated once more information is available.”
Although Theora is not affected by known patents, companies such as Apple and (reportedly) Nokia are concerned about unknown patents that might affect it, whose owners might be waiting for a corporation with deep pockets to use the format before suing. Formats like H.264 might also be subject to unknown patents in principle, but they have been deployed much more widely and so it is presumed that any patent-holders would have already sued someone. Apple has also opposed requiring Ogg format support in the HTML standard on the grounds that some devices might support other formats much more easily, and that HTML has historically not required particular formats for anything.
Some web developers criticized the removal of the Ogg formats from the specification. A follow-up discussion also occurred on the W3C questions and answers blog.
H.264/MPEG-4 AVC is widely used, and has good speed, compression, hardware decoders, and video quality, but is covered by patents. Except in some particular cases, users of H.264 have to pay licensing fees to the MPEG LA, a group of patent-holders including Microsoft and Apple. As a result, it has not been considered as a required default codec.
Google acquisition of ON2 resulted in WebM project a royalty-free, open source release of VP8. This format is supported by Google Chrome, Opera and Mozilla Firefox.
Example:
<audio src="horse.ogg" controls="controls">
Your browser does not support the audio element.
</audio>
<video src="movie.ogg" width="320" height="240" controls="controls">
Your browser does not support the video tag.
</video>
Content between the <video> and </video> tags shown in browsers without HTML5.
canvas
The canvas element is used to draw graphics on a web page. It uses javascript to draw graphics on web page.
Example:
<canvas id="myCanvas" width="200" height="100"></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var cxt=c.getContext("2d");
cxt.fillStyle="#FF0000";
cxt.fillRect(0,0,150,75);
</script>
Advantages:
- Dynamic and interactive graphics.
- Draw images using 2D drawing API.
- Lines, curves, shapes, fills(as in MS paint)
- Useful for Graphs, applications, games and puzzles etc.
Graphs using HTML5 canvas may look like
3. DOM APIs
- Allows immediate update notification from server to client
- Send any arbitrary data to the client, intended to be processed by a script
- Update content without reloading page
- Useful for
2. Stock ticker updates
4. Forms
Form Controls
HTML 4 controls are too limited.Several new types added in HTML5.
Dates and Times
<input type="datetime">
<input type="date">
<input type="time">
Numbers and range
<input type="number">
<input type="range">
Email and URIs
<input type="email">
<input type="url">
Combo Boxes
<input list="title-list">
<datalist id="title-list">
<option value="...">
</datalist>
Form Validations
1. New attributes are added to describe validity constraints for the expected input.
Example: required, pattern, min, max, etc.
2. New DOM APIs allow scripts to detect and deal with user input errors more easily.
5. Repetition Model
Occasionally, a form may need a section to be repeated an arbitrary number of times. For example, an order form could have one row per item. Traditionally, this has been implemented either by using complex client-side scripts or by sending a request to the server for every new row. Using the HTML5 repetition model problem is reduced to describing a template in the mark-up, and then specifying where and when that template should be repeated.
Future
HTML 5 is part of the future of the Web. Its new elements enable clearer, simpler markup that makes pages more obvious. Although not all browsers will support these new elements at first, the same has been true for most elements introduced after HTML was first invented: img, table, object, and many more. Support will come with time. At least by 2011 we will see all the browsers supporting HTML5. In the meantime, HTML's backward compatibility ensures users with legacy browsers will still be able to read HTML 5 pages. They can do so today. Users with more modern browsers will get an enhanced experience, but no one will be left out.









1 comment:
Adoption rate will b slow... but no way one day all the major browsers should support this...
Post a Comment